
Android版PhoneGapプラグインの紹介
こんにちわfukasawaです。今日もAndroidしてますか?
今回はPhoneGapのAndroidプラグインについて現状(2011/10/25)どんなものが公開されているかを調べました。
プラグインはGitHubで公開されています。 https://github.com/phonegap/
ちなみに標準で用意されている機能はこちら(先にこちらで欲しい機能が用意されているか見たほうが良いです。) http://docs.phonegap.com/en/1.1.0/ - 公式
PhoneGap Android Plugin一覧
- Analytics - Google Analytics for Mobile Appsを利用して、アプリ内でのイベント等のトラッキングデータを収集します。
- BarcodeScanner - ZXing Barcode Scannerアプリを使用してバーコードの読み込み/解析を行ないます。
- Bluetooth - Bluetoothを使用して通信を行ないます。
- CallLog - 通話履歴の取得をします。
- ChildBrowser - 新しいWebViewでページを開きます。
- ClipboardManagerPlugin - クリップボードを使用して外部アプリとのデータの連携をします。
- ContactView - 連絡先アプリを使用して連絡先情報を取得します。
- Downloader - HTTPを使用してデバイスにファイルをダウンロードします。
- FileUploader - ファイルをアップロードします。
- FtpClient - FTPを使用してファイルのアップロード/ダウンロードを行ないます。
- Globalization - Locale情報を使用して設定された通貨や、日付形式等の情報を取得します。
- Hmac - キー付きハッシュのHMAC-MD5/HMAC-SHA-1を取得します。
- PayPalPlugin - PayPa(https://www.paypal.com/)を使用した払込をします。 ※別途 PayPal_MPLライブラリが必要です。
- PhoneListener - 通話状態(受信、オフフック等)を取得します。
- PowerManagement - PowerManagerを使用し、デバイスの電源状態をコントロールします。
- Share - Intent.ACTION_SENDを利用して、端末の他のアプリとテキストファイル等の連携をします。
- ShopGap - eコマースサービスであるShopify(http://www.shopify.com/)と連携します。 ※別途Shopify4Jライブラリが必要です。
- SMS inbox_sent access - SMSの受信/送信メッセージを取得します。
- SoftKeyboard - SoftKeyboardの表示/非表示を制御します。
- SpeechRecognizer - SpeechRecognizerを使用して音声入力からテキスト結果の取得をします。
- StatusBarNotification - ステータスバーにNortificationを表示します。
- Torch - カメラ等で使用しているフラッシュを制御します。
- TTS - TextToSpeechを使用してテキストの読み上げをします。
- VideoPlayer - Intentを使用して他のアプリでビデオを表示させます。
- WebIntent - geo:~やtel:~等を利用したIntentを使用できます。(aタグやlocation.hrefで代用できそうですが。)
- WikitudeCamera - Wikitude World Browser(ARアプリ)との連携をします。
SpeechRecognizerプラグインの利用。
今回はSpeechRecognizerプラグインを例に試してみます。 音声入力された内容を検索キーとして地図アプリを表示してみます。
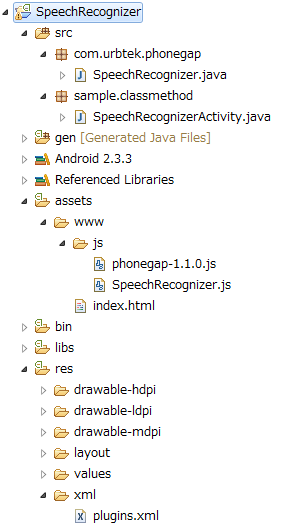
ファイルの配置は以下のようになります。

- SpeechRecognizer.java を配置
- com.urbtek.phonegapパッケージにSpeechRecognizer.javaを配置します。
- SpeechRecognizer.jsを配置
- assets/www/下にSpeechRecognizer.jsを配置します。
- plugins.xml を編集
- ファイルが存在しない場合はres/xml/plugins.xmlを作成します。
<plugins> <!-- ~省略~ --> <plugin name="Capture" value="com.phonegap.Capture"/> <!-- SpeechRecognizerプラグイン --> <plugin name="SpeechRecognizer" value="com.urbtek.phonegap.SpeechRecognizer"/> </plugins>
- index.html を編集。
- READMEにサンプルコードがあったので、それを元に編集します。 「音声入力する」ボタンクリック時にrecognizeSpeech()で音声入力を呼び出して、それが成功した場合にspeechOk()コールバックメソッドが呼び出され、結果をテキストボックスに表示しています。 更に、「地図を表示ボタン」クリック時には map()が呼び出され、Intentを投げてMAPアプリにテキストボックスに入力されたデータで検索して地図を表示します。Intentの一覧はこちらを参照してください。 http://developer.android.com/intl/ja/guide/appendix/g-app-intents.html
<!DOCTYPE HTML> <html lang="ja"> <head> <title>HelloCmPhoneGap</title> <meta charset="utf-8"> <script type="text/javascript" charset="utf-8" src="js/phonegap-1.1.0.js"></script> <script type="text/javascript" charset="utf-8" src="js/SpeechRecognizer.js"></script> <script type="text/javascript"> document.addEventListener("deviceready", onDeviceReady, false); window.onload = function() { document.getElementById("speech").addEventListener("click", recognizeSpeech, false); document.getElementById("map").addEventListener("click", map, false); } function onDeviceReady() { console.log("onDeviceReady"); window.plugins.speechrecognizer.init(speechInitOk, speechInitFail); } function speechInitOk() { // we're good } function speechInitFail(m) { // recognizer not present? } function recognizeSpeech() { var requestCode = 1234; var maxMatches = 5; var promptString = "Please say a command"; window.plugins.speechrecognizer.startRecognize(speechOk, speechFail, requestCode, maxMatches, promptString); } function speechOk(result) { var match, respObj, requestCode; console.log("result: " + result); if (result) { respObj = JSON.parse(result); if (respObj) { // This is the code that was sent with the original request requestCode = respObj.speechMatches.requestCode; // 全て取得する場合 // for(var i = 0; i < respObj.speechMatches.speechMatch.length; i++) { // alert(respObj.speechMatches.speechMatch[i]); // // } // 最初にマッチした検索語を取得 var mt = respObj.speechMatches.speechMatch[0]; var scholl = document.getElementById("school"); scholl.value = mt; } } } function speechFail(m) { console.log("speechFail: " + m.toString()); } function map() { var mapKey = document.getElementById("school"); location.href = "geo:0,0?z=3&q=" + mapKey.value; } </script> </head> <body id="index"> <div> <input type="button" id="speech" value="音声入力する" /> <input type="text" id="school" /> </div> <div> <input type="button" id="map" value="地図を表示" /> </div> </body> </html>
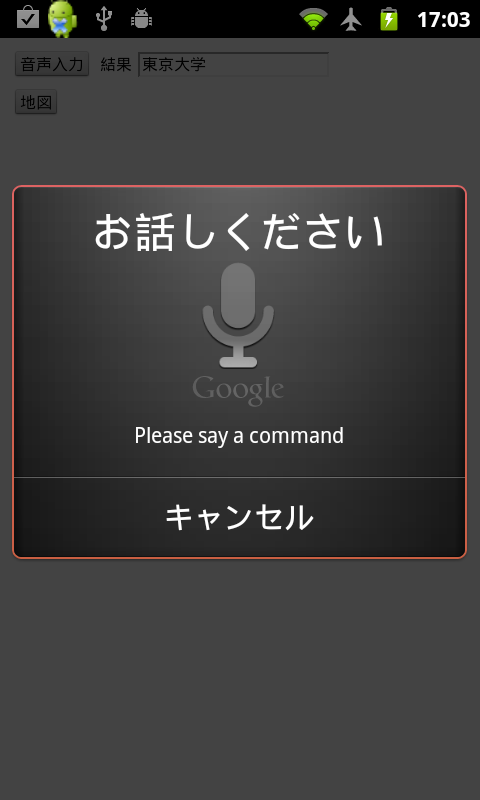
音声入力ボタンを押すと...

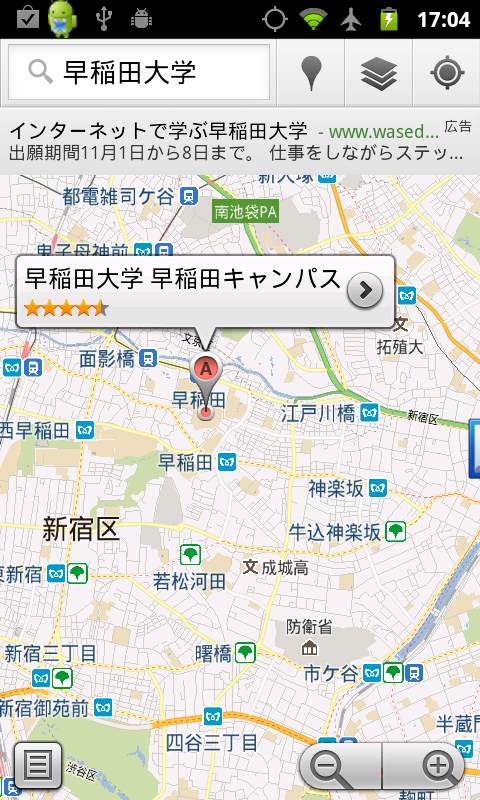
更に地図ボタンを押すと...

ライセンス形態はプラグインによって異なるので各プラグインのREADMEを参照してください。
蛇足ですが、このサンプルで「あかまきがみあおまきがみきまきがみ」など、早口言葉を喋ってみても面白いですよ。
でわでわ。




